Navigation made easier by the update to the page experience report in Google Search Console.
Google is eliminating safe browsing from the criteria sites need to meet to benefit from the page experience ranking factor. Because of this update, Google is changing Search Console’s page experience report with a streamlined design that eliminates redundant data.
In Particular, the safe browsing and ad experience widgets will be dropped from the report. Also, several fixes are being executed to enhance the way missing data is treated.
Here’s more about all the updates.
Eliminating the Safe Browsing Widget
Because it is no longer a ranking signal, Google is eliminating the safe browsing widget from the page experience report. The report was designed to assist SEOs understand how sites fare against signals that make up the page experience ranking factor.
“Safe Browsing systems at Google are designed to keep users safe on the internet. Sometimes sites fall victim to third-party hijacking, which can cause Safe Browsing warnings to be surfaced.”
Google acknowledged that these issues aren’t always in the control of site owners. Therefore, they are explaining that Safe Browsing isn’t utilized as a ranking signal and won’t be included in the Page Experience report.
Eliminating the Ad Experience Widget
Google is eliminating the ad experience widget from Search Console to prevent surfacing the same information in multiple reports. A standalone version of the ad experience report will stay available in Search Console, which recognizes ad experiences that violate the Better Ads Standards.
Like safe browsing, the ad experience report is not a factor for the page experience ranking signal.
Further Enhancements
Google is renovating the page experience report with Added a “No recent data” banner to the Core Web Vitals report and Page Experience report.
• Eliminated a bug that caused the report to show “Failing HTTPS” when Core Web Vitals data was missing
• Rephrased the empty state text in the Page Experience report and Core Web Vitals report.
As a reminder, Google’s page experience algorithm implementation began rolling out on June 15, 2021 and the rollout will be completed soon…by August 31, 2021.
Understanding page experience in Google Search results
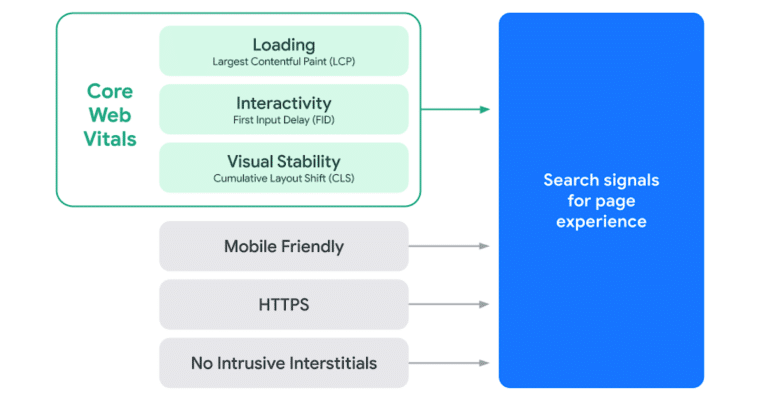
Page experience is a set of signals that quantify how users understand the experience of interacting with a web page outside its pure information value. It includes Core Web Vitals, a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page. It also includes existing Search signals: mobile-friendliness, HTTPS, and intrusive interstitial guidelines.
Understand how page experience impacts ranking
Once the changes mentioned in the roadmap are rolled out, page experience will connect with the hundreds of signals that Google realizes when generating Search results.
While page experience is important, Google still wants to rank pages with the top information overall, even if the page experience is subpar. Great page experience doesn’t overrule having great page content. However, in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.
When will this go into effect? The page experience update is now slowly rolling out to all users, and will be ramping up to 100% by the end of August 2021.
Page experience signals
The following signals are essential for delivering a good page experience in Google Search:
Core Web Vitals
The page provides a good user experience, focusing on the aspects of loading, interactivity, and visual stability:
• Largest Contentful Paint (LCP): Measures loading performance. To provide a good user experience, strive to have LCP occur within the first 2.5 seconds of the page starting to load.
• First Input Delay (FID): Measures interactivity. To provide a good user experience, strive to have an FID of less than 100 milliseconds.
• Cumulative Layout Shift (CLS): Measures visual stability. To provide a good user experience, strive to have a CLS score of less than 0.1.
Here are some tools that can help you measure and monitor Core Web Vitals.
Mobile-friendly
The page is mobile-friendly. Check if your page is mobile-friendly with the Mobile-Friendly Test.
HTTPS
The page is served over HTTPS. Check if your site’s connection is secure. If the page isn’t served over HTTPS, learn how to secure your site with HTTPS.
No intrusive interstitials
The content on the page is easily accessible to the user. Learn how interstitials can make content less accessible.
Note: We intend to update the page experience signals on an annual basis.